網頁酷炫之道-jQuery UI
【jQuery UI是什麼?】
隨著Web 2.0的潮流,這幾年來網站設計也逐漸走向華麗風,傳統以圖片與文字為主,點什麼都要送回伺服器重新刷新網站的設計方式,早已無法滿足使用者的胃口。使用者期望網頁可以像Window
Form程式一般,對滑鼠、鍵盤操作立即反應,而諸如Tab(頁籤)、TreeView(樹狀結構圖)、拖拉操作、點選排序這些操作概念,也被視為理所當然。
於是,使用者口味愈吃愈重,如何設計出符合使用者預期的網頁,就變得愈來愈有挑戰性!
很多Javascript Framework都在這方面下了功夫,例如:
Yahoo! UI Library、
Google
Web Toolkit
都有針對UI操作試著提供基本的UI架構(如Theme)及現成的Widget(網頁上嵌入的小元件,具有其獨立的用途與功能,可以想像成ASP.NET中的控制項),讓開發人員能迅速簡便地設計出高互動性的網頁。當然,jQuery在這塊領域也沒有缺席。

jQuery UI是由jQuery UI團隊所致力開發的Open
Source專案,其目標是以jQuery為基礎,將底層的操作互動、動畫以及進階特效提取出來,並提供高階、可設定視覺主題的Widget。因應jQuery
1.3的推出,目前維持兩個版本並行,jQuery UI 1.6rc6演化成jQuery UI 1.7版,可配合jQuery 1.3+使用,而jQuery
UI 1.6rc2變成jQuery UI 1.6與jQuery 1.2.6搭配。就長期而看,jQuery UI
1.6只是過渡性質,不會再擴充延伸,未來的主要發展還是會以jQuery UI 1.7為主。
jQuery UI有自己專屬的Portal,網址在http://jqueryui.com/,也是jQuery
UI團隊的官方網站,網站上提供了最新版本下載以及相關說明文件等等。

【互動操作】
jQuery UI提供一些對User很基本,對Web Developer卻很機車的網頁操作,例如:
拖拉擺放、拖拉改變大小,這在Window
Form上被視為理所當然的基本功能,卻不在Web元素的內建功能中,想要實踐得用Javascript掛上一堆Event、並巧妙地操弄DOM元素才能完成,肯定要耗上不少功夫,而jQuery
UI將這類操作簡化成一兩行Code完成,實為功德一件。
以下為jQuery UI支援的互動操作:
-
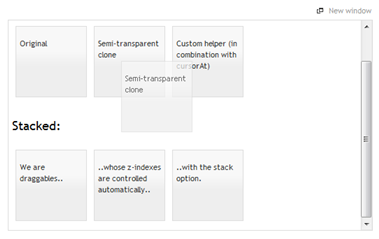
Draggable
元素可以被拖拉到任意位置,並提供了進階化的控制,包含了:
拖拉過程事件、限制拖拉移動範圍、滑鼠點選並移動超過一定距離或一段時間才啟動拖拉、擺放時與格線或其他元素對齊、自動捲動容器、取消還原拖拉動作(以動畫方式移回原位)、拖拉過程半透明顯示、拖拉把手(Drag
Handle)設計、拖拉游標位置設定等。

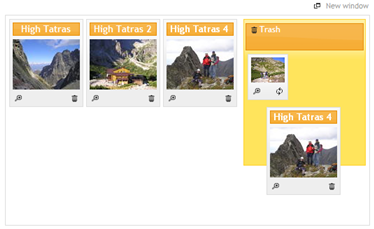
-
Droppable
元素可以被拖拉到目標元素放下,進階控制包含了目標元素可決定可接受的擺放對象、父/子元素擺放事件的觸發連動、拖拉過程的視覺化反應(通過上方時才反應或拖拉啟動就反應)、取消還原拖拉動作(動畫移回原位)等。

-
Resizable
拖拉元素的一角,調整元素尺寸大小。支援的進階控有:
保持寬/高比例、限制最大/最小尺寸、限制尺寸不可超出特定範圍、滑鼠點選並移動超過一定距離或一段時間才啟動尺寸調整、尺寸貼齊格線、尺寸調整期間半透明顯示、兩個元素尺寸連動、以動畫呈現尺寸調整過程等。

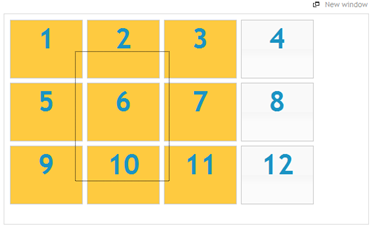
-
Selectable
利用滑鼠拉出矩形範圍以選取多個元素,或者也可按ctrl多選。

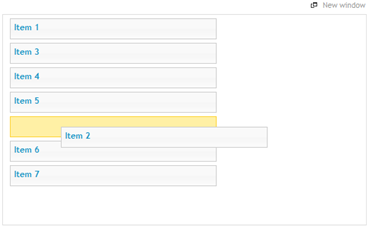
-
Sortable
可透過拖拉方式排列元素順序,包含了進階控制如:
拖拉過程預先顯示可擺放的空位、兩組排序清單的元素混合組合、控制是否可以放至空白的排序清單上、設定清單中部分項目順序不得調動、滑鼠點選並移動超過一定距離或一段時間才啟動排序操作、與格線切齊、Portlet式顯示(上方有可控制內容收合的標題列)等。

【Widget】
除了基本特效,jQuery UI還提供了一些現成的Widget(網頁控制項),包含:
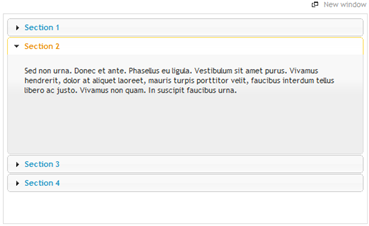
-
Accordion
手風琴式摺疊選單,垂直堆疊的選單,各選單項目的內容平常處於收合狀態,點選後才展開,同時間多半只有一個項目呈現展開狀態。進階控制包含了選單項目固定高度、允許全部項目都收合起來、滑鼠滑過就展開選單項目、自訂圖示等功能。

-
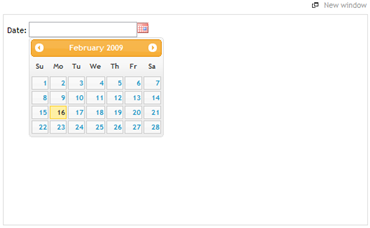
DatePicker
提供日期選取的人性化輸入介面,支援日期格式指定、日期範圍限定、本地語系設定、額外欄位連動、嵌入式固定顯示、年/月下拉選單、多月份顯示、觸發圖示等。

-
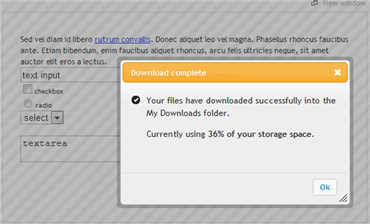
Dialog
即MessageBox概念的實現,基本的需求如: OK鈕、取消鈕、強制回應形式(Modal Dialog)都支援,甚至可設計簡單的輸入欄位。

-
Progressbar
用於顯示進度,支援大小調整及動畫呈現。

-
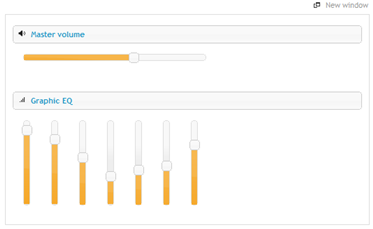
Slider
滑軌控制器,可用視覺化方式進行數值調整,支援的進階控制包含: 固定遞增量、區間設定式雙鈕操作、水平/垂直式顯示、多組結合。

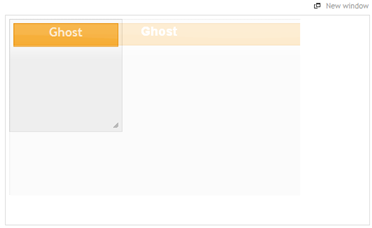
-
Tabs
即常見的頁籤功能,在同一網頁可切換多個檢視頁面區塊。支援以AJAX動態取回頁面內容、滑鼠經過時開啟、頁面內容收合、頁籤排序等功能。

【特殊效果】
除了基本操作與Widget,jQuery UI還提供了一些有趣的元素特效:
- Bounce 元素如同彈簧球落地般上下跳動
- Highlight 元素背景顏色閃動
- Pulsate 整個元素明滅閃爍
- Scale 放大縮小(維持寬高比例)
- Shake 左右搖動
- Size 放大縮小(寬高各自變化)
- Transfer 以動畫顯示尺寸位置的改變
- Blind 百葉窗效果(顯示或消失)
- Clip 向水平/垂直中央收合消失(或擴展呈現)
- Drop 放入或丟棄元素的特效
- Explore 元素如爆炸般分成多塊,向外飛出消失(很炫)
- Fold 像摺紙一樣將元素變小至消失
- Puff 變大變透明,逐漸消失(摸擬吹散的效果)
- Scale 向中間縮小至消失
- Slide 滑出視野範圍
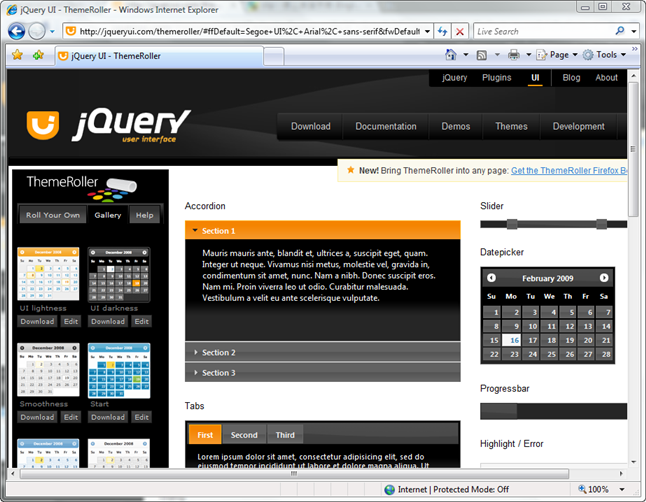
【主題設定】
主題式(Theme)設計可以讓我們透過更換主題,一口氣改變多個畫面元素的顏色、字型、圖示等等,瞬間改變網頁的呈顯風格,是目前很流行的UI設計架構。而jQuery
UI的Widget也支援主題設定,賦與畫面風格更多趣味及彈性: