初識jQuery
Web是當今Internet最主要應用方式之一,身為網站開發人員,如何提供使用者流暢的操作感受,是一項重要課題。在Web 2.0的風潮中,隨著使用者的操作即時改變網頁介面元素,漸成為使用者期望及認可的主流設計方式;當使用者已習慣於AJAX式的即時更新,傳統透過PostBack送回伺服器再重新產生網頁的做法,其反應速度的延遲及每次重新載入HTML導致的閃動,已不再符合使用者的期待,親和力明顯不足。
要提供使用者較流暢的網頁操作經驗,主要可採取兩種策略。第一是採用AJAX技術,以Javascript配合XmlHttpRequest物件,在不重新載入網頁的前題下,與伺服器溝通取得資訊,即時更新網頁上的元素,例如: 採用Microsoft ASP.NET AJAX的UpdatePanel,或自行以Javascript開發。第二種做法則是採取RIA(Rich Internet Application)方式,透過如Silverlight、Flash、FLEX等技術,在網頁上提供類似於Window Form形式的操作介面,但前題是瀏覽器上必須安裝特定的Plugin。
【Javascript的不可取代性】
即便Web技術不斷推陳出新,Javascript仍在佔有一席之地,其主要具有以下優勢:
- Javscript幾與HTML同為網頁的公認標準,絕大部分的瀏覽器都會支援。若無法支援,該檢討的是瀏覽器而非使用Javascript的網站。
- 各瀏覽器都內建Javascript引擎,不需額外安裝設定就能啟用。
- 既然支援Javascript是瀏覽器必備的功能,因此可輕易實現跨平台、跨瀏覽器的理想。
- Javascript與網頁結合歷史悠久、應用廣泛、技術成熟,具有相當多的開發資源。
【Javascript開發的困難】
當開發人員使用Javascript開發網站時,有些嚴峻的挑戰必須要克服,甚至不少人學習的經驗並不愉快,我想這也是ASP.NET UpdatePanel的免Javascript AJAX(嘿嘿,沒有"J"的AJAX)
第一,即便Javascript已是公認的標準,但各家瀏覽器在DOM API細節上仍存在一些差異,開發者往往在寫程式時,必須針對各種不同的瀏覽器撰寫不同的程式片段。舉例來說,在事件中要取得觸發事件的來源元素,在IE裡可透過event.srcElement的方式取得,但在Firefox中就需要透過事件函數傳入的event參數,再以event.target取得。另外,像AJAX中負責與伺服器連線的HttpRequest物件,在IE中要建立ActiveX物件會用new ActiveXObject("Microsoft.XMLHTTP"),而Firefox中則要寫成new XMLHttpRequest()。再舉一個例子,要在元素上掛載多重事件,IE與Firefox的寫法又不相同,一個是attachEvent(),一個是attchEventListener()。這類差異讓開發者必須在寫每一段Code時都要顧及瀏覽器相容性,不勝其擾。
第二,Javascript不像VB.NET、C#等語言,享有如Visual Studio等級的華麗開發環境。但自從Visual Studio 2008支援Javascript Intellisense後,情況稍有改觀。
第三,HTML DOM API結合CSS,可以做出許多炫麗的效果,但DOM
API在呼叫使用上,語法略嫌累贅冗長。舉個例子來說,我們要建立一個div並指定其前景及背景顏色,程式要寫成:
function demo1() {
var nd = document.createElement("div");
nd.innerHTML = "New DIV";
nd.style.backgroundColor = "blue";
nd.style.color = "white";
document.getElementById("divZone").appendChild(nd);
}
若要找出元素的座標,甚至得動用遞迴的技巧:
function demo2()
{
var p = findPos(document.getElementById("divZone"));
alert("Position X=" + p[0] + ",Y=" + p[1]);
}
function findPos(obj) {
var curleft = curtop = 0;
if (obj.offsetParent) {
do {
curleft += obj.offsetLeft;
curtop += obj.offsetTop;
} while (obj = obj.offsetParent);
}
return [curleft,curtop];
}
如果要來段元素慢慢浮現的特效,也得費上一番手腳:
var v = 0;
function demo3() {
v = 0;
setTimeout("fadeIn()", 10);
}
function fadeIn() {
var d = document.getElementById("divZone");
d.style.opacity = v / 100;
d.style.filter = 'alpha(opacity=' + v + ')';
if (v < 100) {
v ++;
setTimeout("fadeIn()", 10);
}
}
由於這些情境會一再發生,有經驗的老鳥多半會將這些常用功能寫成為函數,收納成為函式庫,減少每次重覆撰寫的時間。更進一步,網路上也開始出現由專家達人所開發的Javascript
Framework。這些Framework,不僅僅透過函式庫或擴充DOM API的方式提供共用函數,還試著提供更簡潔的Javascript程式開發方式。
這幾年來,AJAX風潮加重了Javascript在網站開發裡扮演的角色,網路上已有不少廣為流傳的AJAX Framework,例如: Prototype、Script.aculo.us、Dojo、Mootools、jQuery... 等等,而幾位網路巨人也推出了自己的版本,例如:
Yahoo的Yahoo! UI,Google的Google Web Toolkit(GWT)以及微軟的ASP.NET AJAX。
【jQuery是什麼?】
在眾多AJAX Framework中,jQuery只能算是後起之秀,但近來卻一路竄紅,成為許多網站開發人員注目的焦點。
jQuery是John Resig於2006/01/14於BarCamp NYC首次發表,它有幾項特色讓人印象深刻,才能一舉擄獲眾多開發者的心:
-
語法簡潔
jQuery巧妙地將CSS
Selector概念落實在Javascript的物件存取上,傳統要跑迴圈一一比對元素的做法,變成只要一行Selector搞定,後面還可以連續串接多個函數,則選取的元素陣列就會逐一執行指定的作業,非常省Code。
例如: $(“#tbl tr:odd”).css(“background-color”, “gray”).css(“color”, “blue”);
可以一口氣改變的<table id="tbl">裡所有單數<tr>的前景及背景色,較傳統Javascript寫法簡便許多。
-
輕薄短小
大部分的核心功能只需載入一個jquery.js就夠了,壓縮過的js甚至不超過20KB。
-
擴充彈性
jQuery提供簡便的Plugin擴充方式,隨著jQuery的熱門,現成可用的免費Plugin也愈來愈多。
-
支援廣泛
跨瀏覽器是AJAX Framework的一大重點,jQuery可支援IE6+, Firefox 2+, Safari 2.0+及Opera
9.0+等瀏覽器版本。
【jQuery的發展】
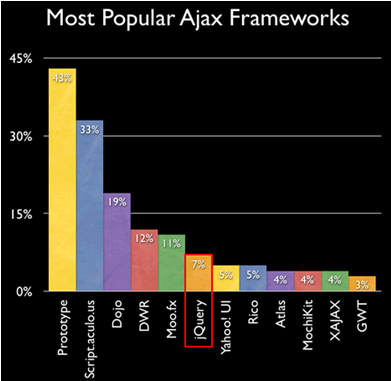
jQuery的簡潔吸引了許多開發者,這可以從Ajaxian.com的年度調查中看出來。

2006年jQuery問市首年的排名是第六名

2007年已升到第三名

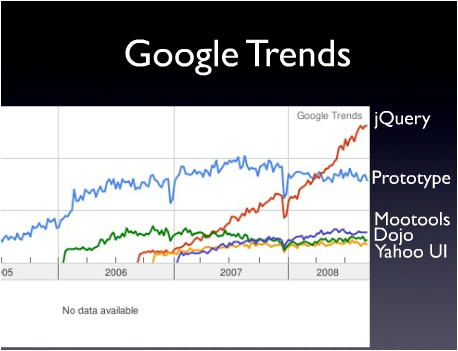
2008年的年度調查結果尚未出籠,但Google的關鍵字熱門度分析讓人吃驚,jQuery的詢問度呈現幾何級數成長。

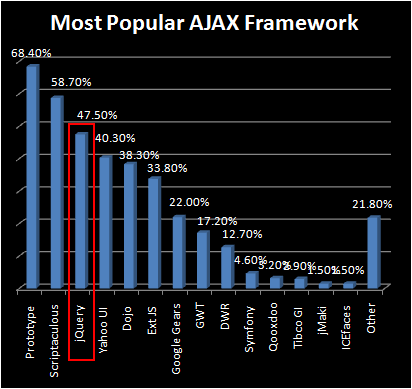
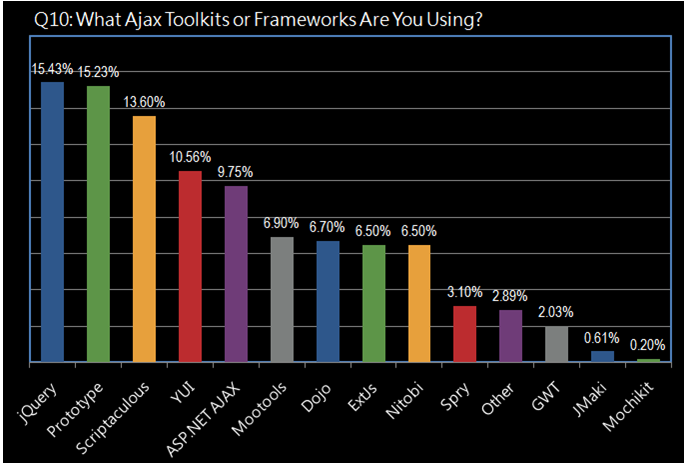
在2008年3月的一份問卷調查中,jQuery已躍升到首位。
由以上的資料來看,jQuery竄紅的速度驚人,說jQuery是當前AJAX Framework界的當紅炸子雞也不為過。
【體驗jQuery的簡潔】
最後,回到先前以傳統Javascript寫法實作的三個範例,來看看jQuery可以精簡到什麼程度?
function demo1() {
$("#divZone").append("New DIV
")
.children("div").css(
{ backgroundColor: "blue", color: "white" }
);
}
function demo2()
{
var p = $("#divZone").offset;
alert("Position X=" + p.left + ",Y=" + p.top);
}
function demo3() {
$("#divZone").hide().fadeIn("slow");
}
是不是很乾淨俐落呢? 這就是jQuery讓眾多Javascript開發者看一眼就愛上她的魔力所在,陸續我們再深入介紹。